Pour ajouter des fonctionnalités à votre site WordPress, vous pouvez utiliser des plugins ou des extraits de code. Dans le premier cas, il vous suffit d'installer l'extension et de la configurer. L'inconvénient, c'est qu'à chaque plugin installé, vous alourdissez et ralentissez le fonctionnement de votre site…
L'alternative aux plugins, c'est donc d'ajouter un peu de code à votre thème lui-même. Vous pouvez faire cela dans le fichier functions.php de votre thème enfant, ou alors utiliser un plugin qui s'occupera de cela. C'est ici qu'intervient Code Snippets. Avec cette extension, vous allez pouvoir ajouter facilement des extraits de code pour apporter des modifications au fonctionnement de votre site WordPress.
Pourquoi utiliser Code Snippets ?
Alors, vous pourriez dire : "C'est sympa de dire qu'il faut pas utiliser trop de plugin, mais là ça consiste à en rajouter encore un ! Pourquoi faire ça ?" Et je vous répondrais : "Parce que Code Snippets vous permettra de remplacer plein d'autres petits plugins !" Enfin, je pourrais rajouter : "Et lorsque vous aurez l'habitude des snippets, vous pourrez les ajouter directement dans votre fichier functions.php". Le temps d'apprendre, quoi !

Le fait est que Code Snippets vous permet d'activer et désactiver rapidement des extraits de code. Si vous deviez faire ça à la main, il vous faudrait éditer le fichier functions.php avec FileZilla ou le terminal de ligne de commande. De plus, si votre extrait de code fait bugger le site, Code Snippets le désactive automatiquement. Deux bonnes raisons d'utiliser cette extension si vous débutez dans le domaine !
Comment installer et utiliser Code Snippets ?
Passons maintenant à la pratique. Nous allons voir comment installer le plugin Code Snippets, quelles sont ses principales options et comment l'utiliser.
1. Installer le plugin Code Snippets
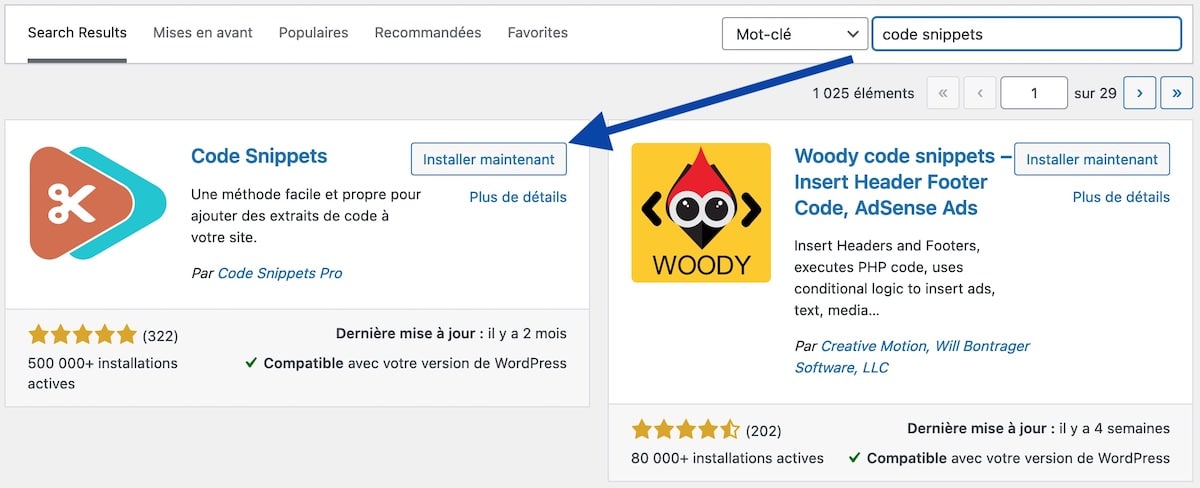
Nous allons tout d'abord installer l'extension. Rendez-vous dans la section "Extensions" de la barre latérale de WordPress, puis cliquez sur "Ajouter". Dans le champ de recherche, tapez "Code Snippets". Vous trouverez ainsi le plugin développé par Code Snippets Pro. Il ne vous reste plus qu'à "Installer maintenant" puis "Activer" l'extension.

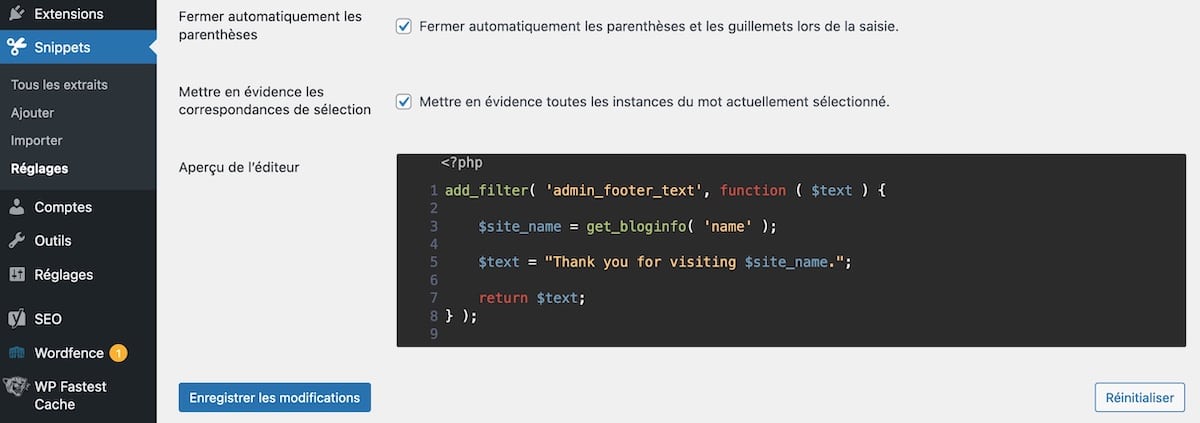
2. Les réglages de Code Snippets
Vous pourrez vous qu'un nouvel onglet s'est ajouté à la barre latérale. Il comporte plusieurs sous-onglets : "Tous les extraits", "Ajouter", "Importer" et "Réglages".
- "Tous les extraits" vous permet d'accéder à l'ensemble des extraits de voir la liste de tous les extraits de code disponibles.
- "Ajouter" est un raccourci pour créer un nouvel extrait de code.
- "Importer" vous permet d'importer des extraits de code que vous avez exportés au préalable. C'est pratique si vous souhaitez utiliser les mêmes extraits de code sur plusieurs sites.
- "Réglages" vous permet de définir des options comme celles ayant trait à l'éditeur de code de Code Snippets. Par exemple, si vous préférez un éditeur sombre, vous pourrez choisir le thème "Monokai".

3. Ajouter un extrait de code
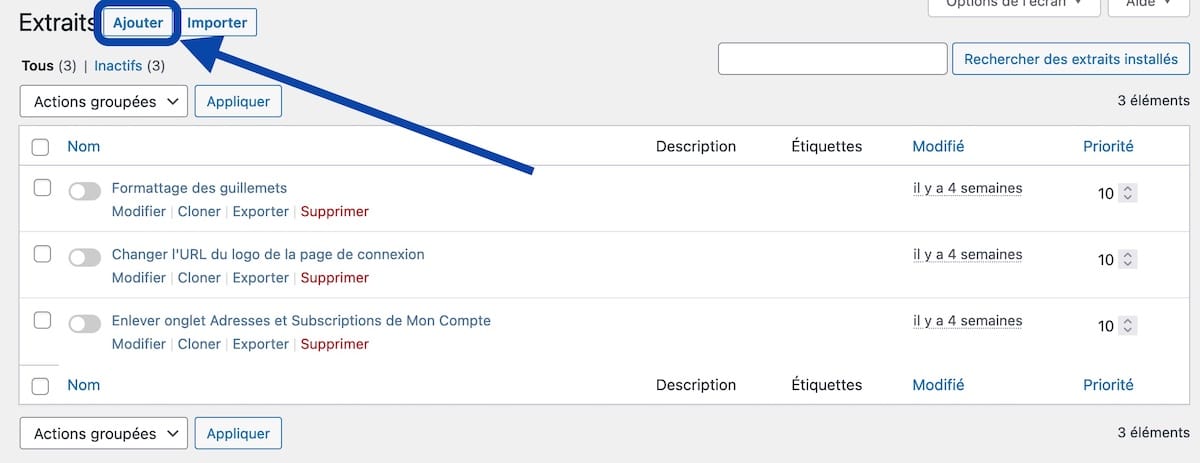
Pour ajouter un nouvel extrait de code, cliquez sur l'onglet "Ajouter" de la barre latérale, ou rendez-vous dans "Tous les extraits" puis cliquez sur le bouton "Ajouter" :

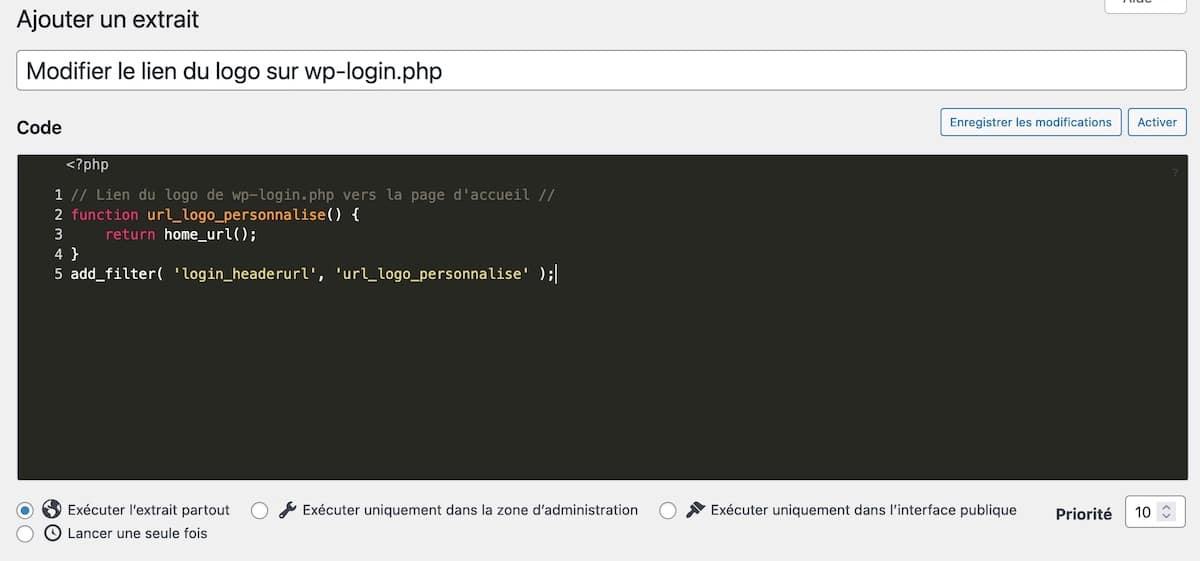
Sur la page suivante, vous accéderez à l'éditeur de Code Snippets, où vous entrerez votre extrait de code. Par exemple, dans notre cas, nous voulons changer l'URL auquel renvoie le logo WordPress sur la page de connexion.
Je vais écrire un nom pour ce snippets ("Modifier le lien du logo sur wp-login.php"). Ensuite, je copie le code (disponible dans l'article en lien ci-dessus), puis je le colle dans l'éditeur :

Vous pouvez décider de la priorité de ce code (1 étant la priorité la plus élevée), ainsi que des endroits et du nombre de fois où il doit être exécuté. Par exemple, si votre code ne concerne que l'admin de WordPress (par exemple, pour changer les CSS), vous pouvez choisir de ne l'exécuter que dans la zone d'administration. Ici, je choisis de le laisser sur "Exécuter l'extrait partout".
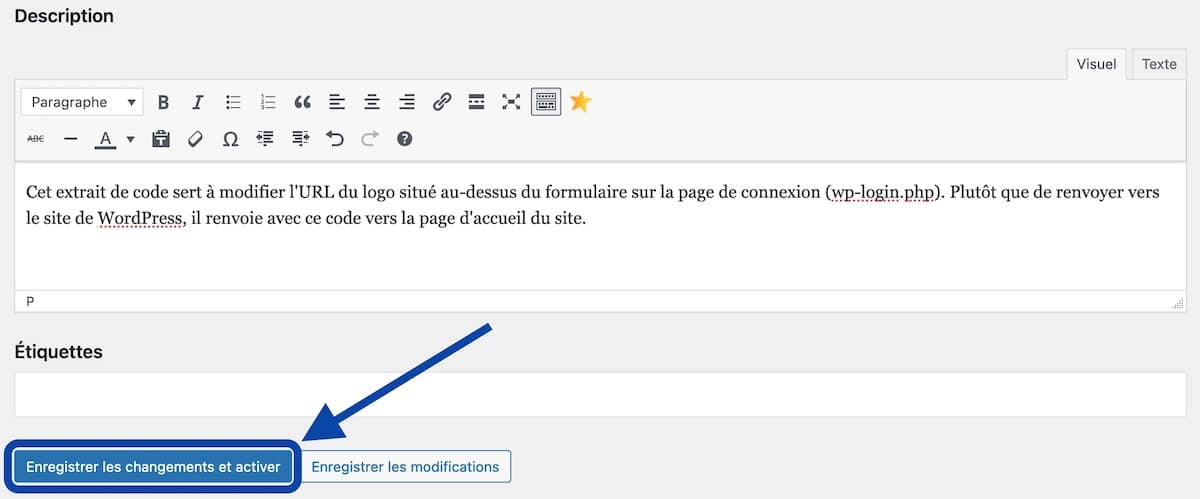
En dessous, vous avez l'option d'ajouter une description, pour dire ce que fais le code en question. Vous pouvez également ajouter un mot-clef, pour votre propre organisation.
4. Activer l'extrait de code
Une fois ces différents détails (optionnels) remplis, il ne vous reste qu'à rendre votre extrait de code actif. Pour cela, cliquez sur le bouton "Enregistrer les changements et activer".

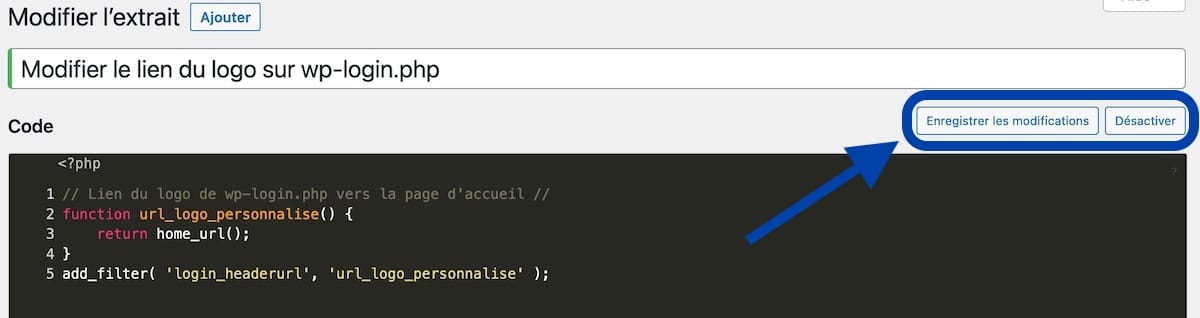
Une fois activé, vous verrez que les boutons changent un peu, et que vous avez désormais différentes options : "Enregistrer les modifications", "Enregistrer les changements et de désactiver", "Télécharger", Exporter" et "Supprimer".

La possibilité de désactiver l'extrait (ou d'enregistrer les modifications) se trouve également offerte grâce aux boutons situés à droite, au-dessus de l'éditeur de code :

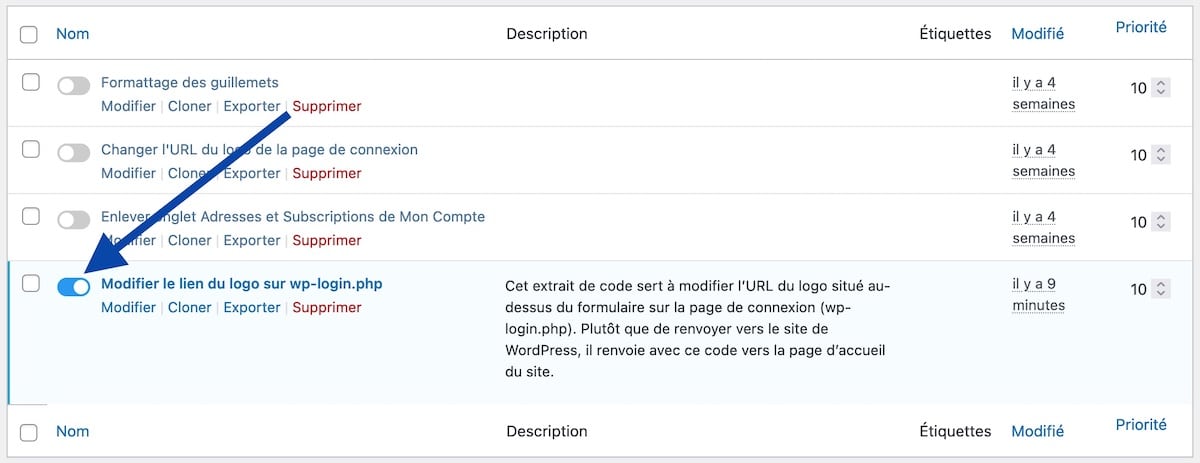
5. Gérer vos extraits de code
En revenant sur "Tous les extraits", vous verrez la liste de tous vos extraits de code. Vous aurez là aussi la possibilité de les activer/désactiver, simplement avec le bouton radio devant chaque code snippet.

Quels extraits de code implémenter ?
Maintenant que vous savez comment faire, quels sont les extraits de code que vous allez implémenter ? Une petite recherche sur Google vous permet bien souvent de faire l'économie d'une extension. En attendant, voici quelques extraits de code disponibles sur le site.
- Comment remplacer l’image et le lien du logo WordPress sur wp-login.php
- Enlever un onglet du menu de la page « Mon compte » dans WooCommerce
- Enlever le titre de l’article du fil d’Ariane généré par Yoast SEO
Et vous retrouverez tous ceux qui font l'objet d'un article sur le site dans la catégorie Extraits de code. N'hésitez pas, si vous avez des questions, à les poser dans la section commentaires. Sur ce, je vous souhaite un bon développement de site, et une bonne visite sur Formation WordPress !






Laisser un commentaire