La page de connexion à votre site est celle où vous indiquez votre nom d'utilisateur ou votre adresse email et votre mot de passe. Elle est accessible à l'adresse votresite.com/wp-login.php. C'est une page que vous êtes amené à utiliser régulièrement, mais à laquelle vos abonnés et clients peuvent aussi avoir accès. Pour cette raison, vous souhaitez peut-être la personnaliser, pour la mettre aux couleurs de votre site Internet, et faire en sorte que le lien du logo renvoie vers votre page d'accueil (au lieu du site de WordPress.org).
Dans ce tutoriel, nous allons voir comment faire cela, en remplaçant l’image et le lien du logo WordPress sur votre page de connexion. Pour cela, il existe deux solutions : soit installer un plugin (payant ou gratuit), soit utiliser des code snippets (ou extraits de code).
Les extensions évitent de mettre les mains dans le cambouis, mais elles ont l’inconvénient d’alourdir le fonctionnement de votre site… Pour que les débutants tout comme les webmasters plus expérimentés s’y retrouvent, nous allons présenter les plugins avant de voir les snippets et la méthode exacte pour les implémenter chacun sur votre site.
Personnaliser la page de connexion de WordPress avec un plugin
Certains plugins vous permettent de remplacer l’image et le lien sur le logo de WordPress qui s’affichent sur wp-login.php). Je pense par exemple à Avada, excellent thème WordPress Premium, qui inclut l’extension Avada Branding. Ce dernier vous permet non seulement de personnaliser votre page de connexion, mais également de définir plusieurs options de "marque blanche" : remplacer ou masquer le logo de WordPress dans la barre d’admin, masquer certains onglets pour les utilisateurs connectés, etc.
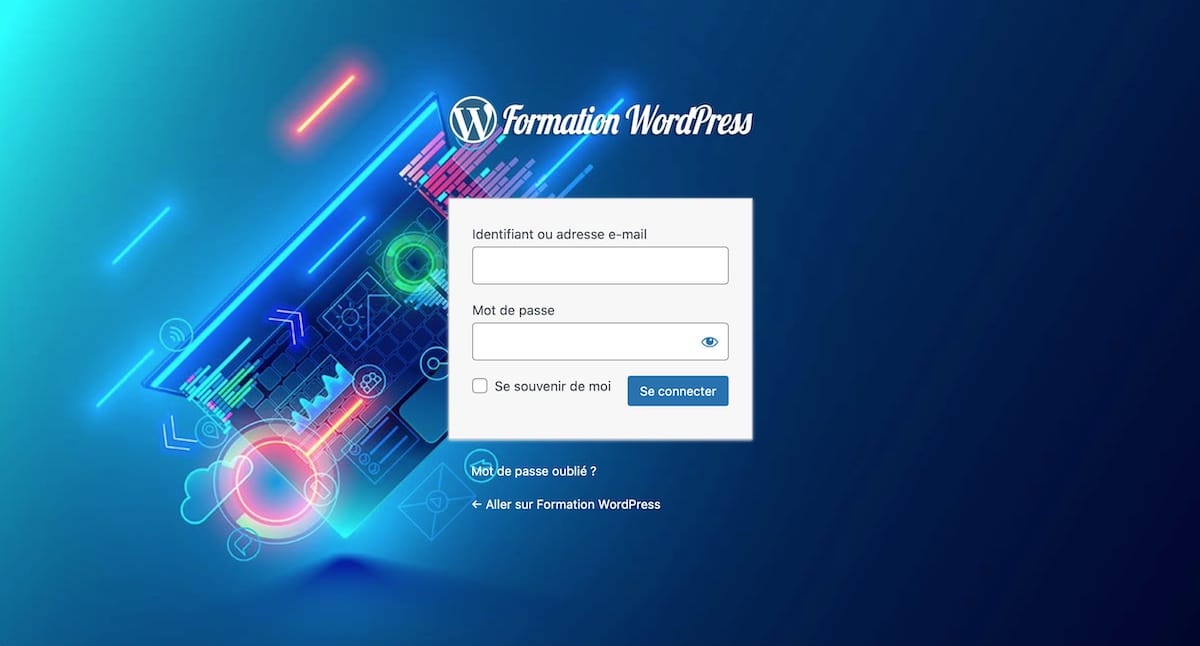
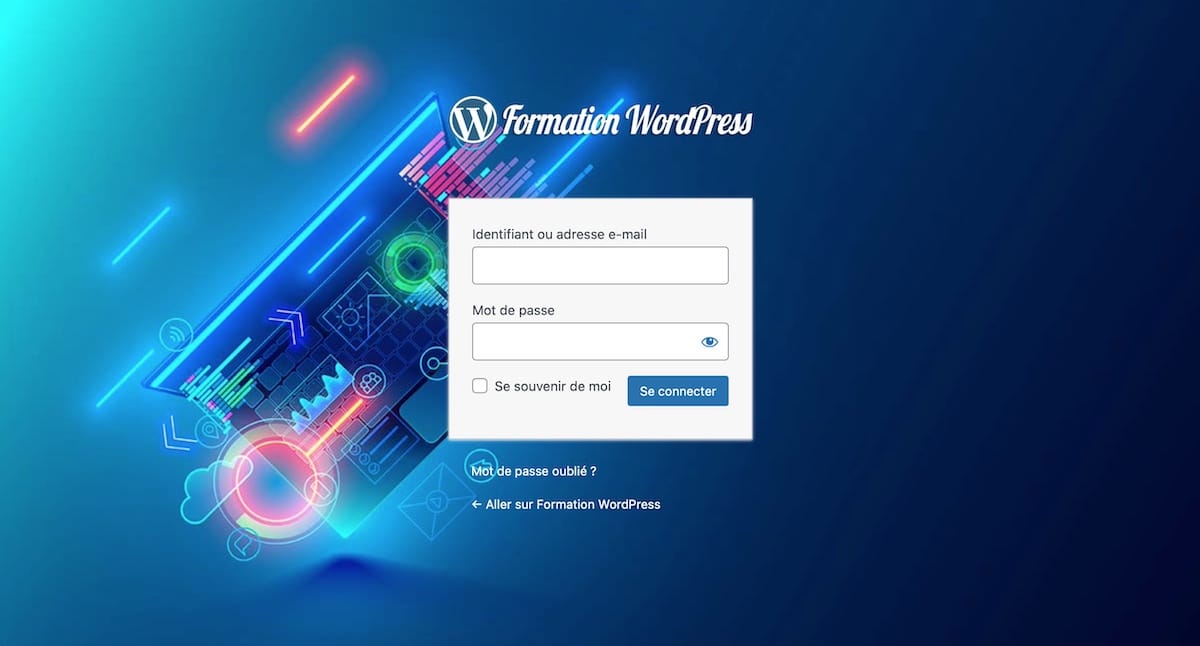
Pour avoir un aperçu de ce que permet de faire Avada Branding, voici la page de connexion de Formation WordPress :

Vous pouvez également trouver des extensions gratuites pour changer le logo de WordPress et l’URL vers laquelle il renvoie. Je n’en ai pas testé moi-même, mais quelques recherches m’ont orienté vers Custom Login Page Personnalizer.
Dans tous les cas, si ces extensions vous simplifient la tâche, elles alourdissent la charge de code avec laquelle fonctionne votre site. La meilleure solution, c’est donc d’implémenter quelques lignes de code. Voyons tout de suite comment faire !
Remplacer l’image et le lien du logo WordPress sur votre page de connexion
Pour cela, nous allons utiliser des extraits de code, que vous pourrez soit intégrer directement à votre fichier functions.php, soit implémenter avec un plugin tel que Code Snippets. Voyons d’abord comment modifier l’URL du lien, avant de modifier l’image elle-même. À noter qu’en faisant quelques recherches, je suis tombé sur cette page du Codex de WordPress qui traite en détail de toutes ces questions.
Comment changer le lien du logo sur wp-login.php ?
Pour changer le lien du logo présent sur la page de connexion à votre compte WordPress, il vous suffit d’implémenter l’extrait de code suivant :
Ce code va remplacer le lien vers https://fr.wordpress.org vers la page d’accueil de votre site web (qui est passé avec le paramètre home_url). Vous pouvez d’ores et déjà rafraichir votre page de connexion : le logo de WordPress renvoie désormais vers votre site à vous.
Modifier le titre du lien sur le logo
Deuxième étape, pour faire les choses correctement : nous allons remplacer le titre du lien (autrement dit, la balise title). Si vous inspectez le code, vous verrez que pour l’heure elle indique toujours "Propulsé par WordPress". Au lieu de cela, nous allons indiquer le titre de votre site, avec cet extrait de code :
Ici, il vous suffit de remplacer "Votre Super Site" par le titre de votre site.
Changer l’image du logo de votre page de connexion à WordPress
Maintenant, nous allons remplacer le logo, pour afficher celui de votre site. C’est une partie un petit peu plus complexe, car elle implique potentiellement de jouer avec les CSS. Avant de voir quelles parties exactement, voici l’extrait de code de base :
La première chose à modifier dans cet extrait de code, c’est l’emplacement relatif de l’image. Pour le trouver, vous pouvez simplement téléverser votre logo via la section Médias de l’admin de WordPress, puis copier l’URL de l’image. Ensuite, collez cette dernière dans le code et enlever la partie avec votre nom de domaine.
La deuxième chose qui devra potentiellement être modifiée, ce sont les valeurs des CSS background-size et height. Ces dernières dépendent de la taille de votre logo. Avec l’inspecteur de code de votre navigateur, vous pouvez essayer de les augmenter ou de les diminuer en fonction de vos besoins.
Conclusion
Utiliser les extraits de code peut effrayer les débutants, mais cela constitue la meilleure solution pour modifier le logo de la page de connexion de votre site. J’espère que cet article vous y aidera et qu’il vous sera utile. Si vous avez des questions, n’hésitez pas à me les poser en commentaires !






Il ya plusieurs code , il faut préciser le code qu’on devra modifier , on a par exemple le fichier login.php et le code ressource de navigateur.
Bonjour Hichem,
Comme indiqué dans l’article, il faut soit ajouter le code dans le fichier functions.php du thème, soit utiliser le plugin Code Snippet par exemple.