Pour une raison X ou Y, vous souhaitez ajouter des CSS à l'administration de WordPress (la partie back-end de votre site). Voici une technique qui vous permettra de le faire sans avoir à modifier manuellement le fichier functions.php de votre thème.
Modifier directement le fichier functions.php présente en effet un inconvénient majeur. Lorsque vous faites une mise à jour de votre thème WordPress, ce dernier va être remplacé par la dernière version et vous perdrez les modifications ajoutées. Même chose si vous décidez de changer de thème.
Pour éviter ces écueils, la solution que je détaille ici utilise un plugin léger et gratuit (en plus d'être très utile). Comme ça, vous ne perdrez pas vos modifications, et vous n'avez pas besoin de "mettre les mains dans le cambouis" en allant trafiquer les fichiers php directement.
Voici comment ajouter vos CSS à l'admin de WordPress :
1. Installez et activez le plugin Code Snippets.
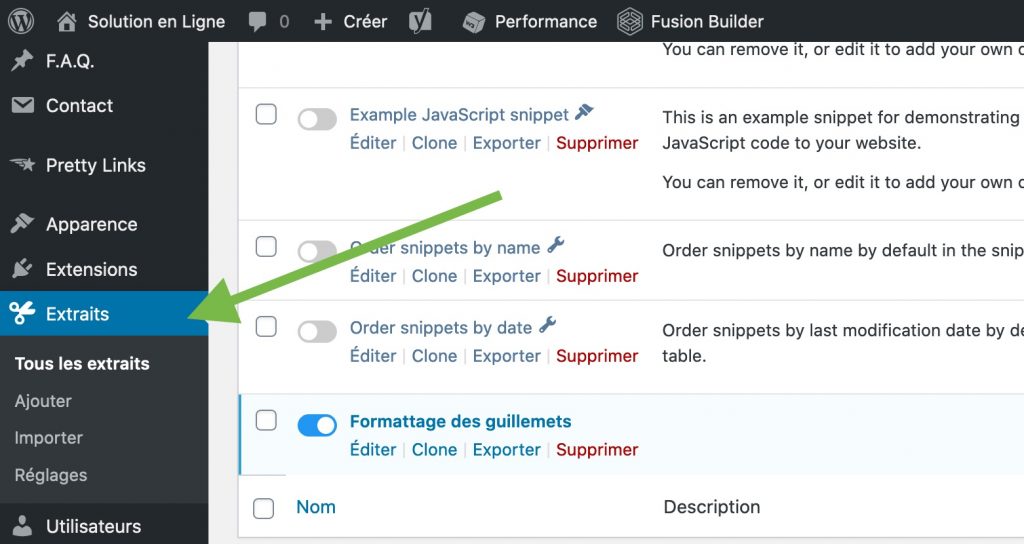
2. Rendez-vous dans l'onglet "Extraits".

Vous pouvez voir que j'utilise aussi ce plugin pour formater les guillemets de WordPress.
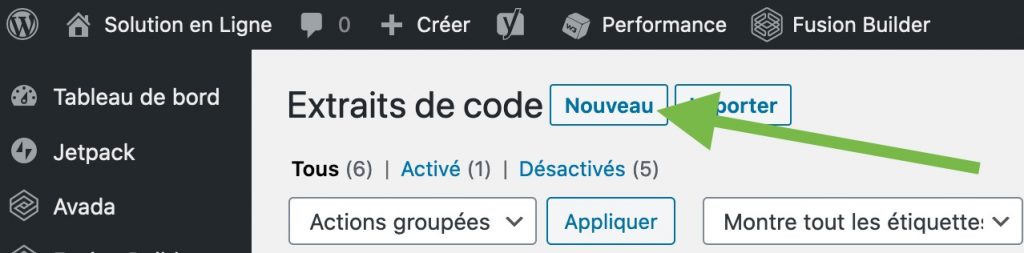
3. Cliquez sur le bouton "Nouveau" pour créer un nouvel extrait de code.

4. Renseignez un titre pour votre extrait (optionnel).

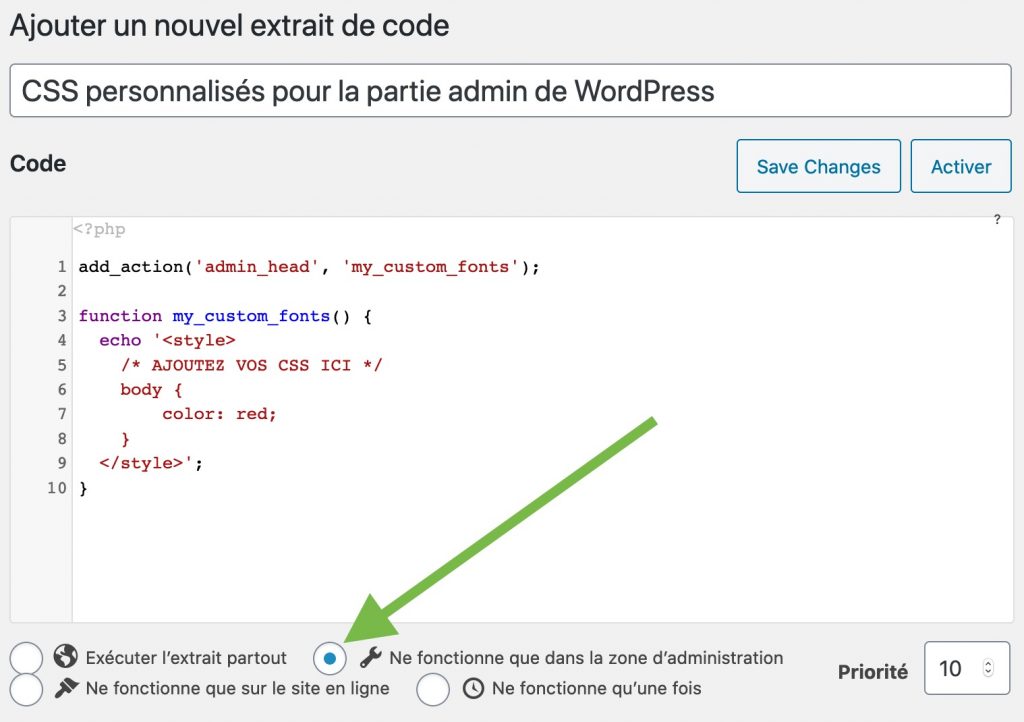
5. Collez le code suivant dans la partie "Code".
6. Choisissez l'option "Ne fonctionne que dans la zone d'administration".

7. Cliquez sur "Enregistrer et activer".
Ça y est, vous avez modifié les CSS de l'admin de WordPress grâce au code contenu entre les balises <style> de votre snippet ! Pour plus d'astuces WordPress, vous pouvez consulter la rubrique consacrée à ce CMS.






Laisser un commentaire