Dans ces versions les plus récentes, WordPress a remisé son éditeur classique, pour faire la place à Gutenberg, sa propre version d'un éditeur réactif. Ce type d'éditeur, qui fonctionne avec des blocs et permet de glisser-déposer les parties d'une page, n'est pas du goût de tout le monde. Et il faut reconnaître que, de prime abord, cette transition a de quoi déboussoler… Cela dit, pas de panique. Revenir à l'ancien éditeur de WordPress ne vous prendra qu'une minute ou deux.
Voici un court tutoriel extrait de ma formation WordPress. Il vous montre comment revenir à l'éditeur classique de WordPress, grâce au plugin Classic Editor.
Comment revenir à l'éditeur classique de WordPress ?
Ces quelques étapes vous guident dans l'installation de l'éditeur classique, et vous permet de vérifier que tout est configuré correctement.
1. Installer Classic Editor
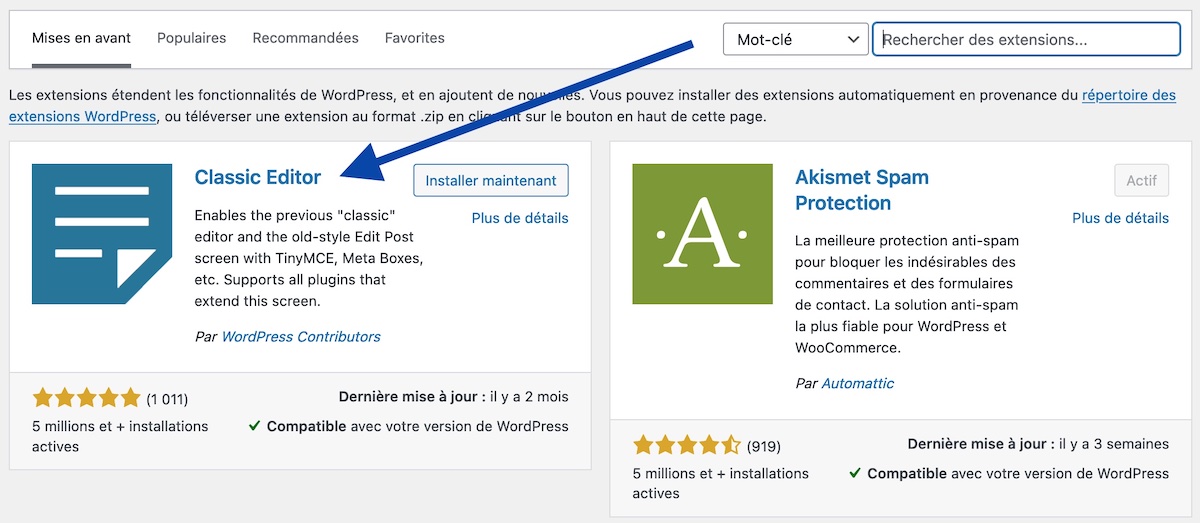
Pour cela, rendez-vous simplement dans la section "Extensions" de WordPress, cliquez sur "Ajouter" et cherchez "Classic Editor". Il ne vous plus qu'à "Installer" puis "Activer" l'extension.

À vrai dire, cette extension est tellement populaire, que c'est à l'heure actuelle la toute première suggérée par l'outil de WordPress. Cela donne une idée du nombre de websmaster qui n'ont pas accroché à Gutenberg…
2. Vérifier que l'éditeur visuel est bien activé
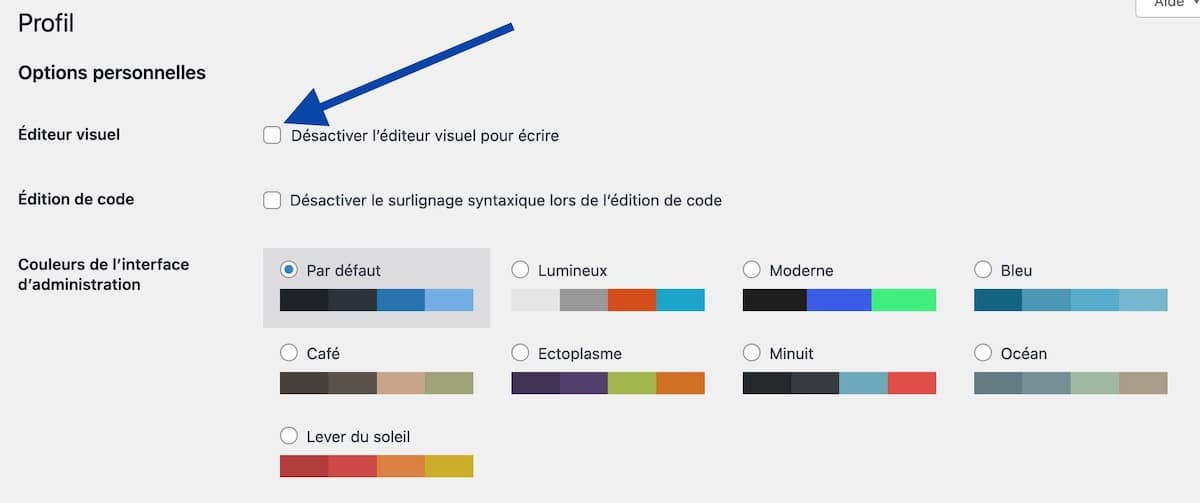
La dernière étape consiste à vérifier que la partie "Visuel" de l'éditeur classique est correctement activée. Pour cela, rendez-vous dans "Comptes" et "Profil". L'option "Désactiver l’éditeur visuel pour écrire" devrait être inactive. Si ce n'est pas le cas, veillez à la décocher.

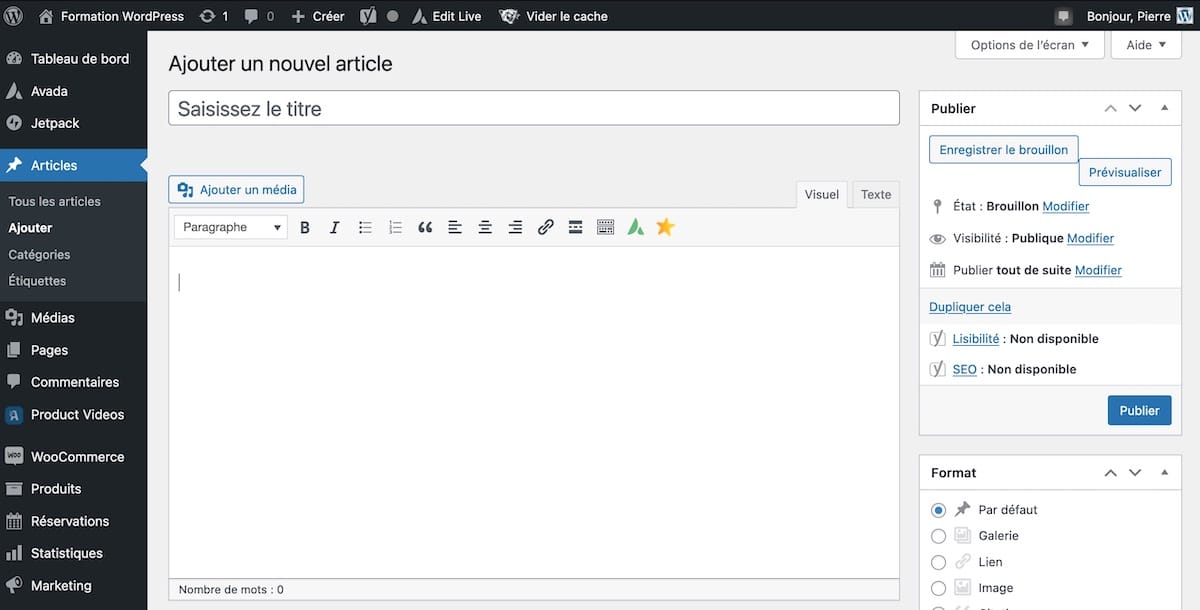
C'est tout ce qu'il y a à faire. Vous devriez maintenant être en mesure d'utiliser à nouveau l'éditeur classique de WordPress, en ayant accès bien aux deux onglets "Visuel" et "Texte" (pour le HTML).






Laisser un commentaire