D’emblée, le thème Porto pose une déclaration osée : celle qu’il constitue le meilleur thème pour WooCommerce. Avec plus de 3 000 avis clients et une note moyenne de 4,92 sur 5, ce best-seller de ThemeForest semble avoir une réputation à la hauteur de ses revendications. Alors qu’en est-il vraiment ? Je vous livre mon expérience avec ce thème que j’ai choisi pour la refonte d’un site WordPress + WooCommerce.
Qu’est-ce que Porto Theme ?
Porto est un thème Premium payant créé par P-THEMES, une compagnie qui se spécialise dans les produits liés aux sites e-commerce. Le thème Porto constitue sans doute son projet phare. Une des caractéristiques intéressantes est qu’il est disponible sur un grand nombre de supports : WordPress, Magento, Shopify, Drupal, Joomla, templates React ou HTML…
L’intérêt de ce thème est qu’il se destine en priorité à des sites e-commerces. Bien sûr, vous pouvez aussi l’utiliser pour créer un blog ou un site vitrine. Le thème dispose de nombreuses démos dédiées à ce type de site Internet. Mais c’est en installant avec une boutique en ligne que vous en l’exploiterez au maximum de ses capacités.

Pour vous faciliter la tâche, le site s’accompagne de dizaines et de dizaines de sites de démos. En tout, il y en a 123 à l’heure où j’écris ces lignes. Rien que pour les démos de boutique, on en compte 42. On serait presque tenté de dire qu’il y en a tellement que ça rend le choix difficile !
Porto Theme pour WordPress : 4 pages builders au choix
La prodigalité de Porto s’exprime aussi en ce qui concerne les page builders avec lesquels fonctionne le thème. En tout, il y en a quatre : Elementor, WP Backery, Visual Composer et Gutenberg. Autant dire que cette abondance peut surprendre et désorienter. En particulier lorsqu’on n’a d’habitude avec aucun d’entre eux…

Dans mon cas, j’utilise Avada depuis des années et ne me suis jamais mis à Elementor ni à Gutenberg (sauf pour le désactiver et revenir à l’éditeur classique). Devoir choisir un de ces quatre inconnus n’a pas été une mince affaire… Me référant à la popularité du plugin, j’ai donc commencé par choisir Elementor. Je suis rapidement revenu sur ce choix.
Premièrement car à un moment, j’ai dû toucher aux options globales depuis une page, et ça a changé la police et la couleur des titres sur toutes les autres. Deuxièmement, car si Elementor est simple d’utilisation, ça mouline et il a été prouvé (comme pour Avada du reste) que le confort d’utilisation de ce page builder drag n’ drop ralentit le site. J’ai donc fait machine arrière après quelques heures, et fait le choix de Gutenberg.

L’avantage de Gutenberg est qu’il s’agit de la solution native de WordPress. L’inconvénient, c’est qu’on perd certaines fonctionnalités qu’apportait Elementor, du style pop-ups et encarts de notifications. L’édition des sections est sans doute un peu moins intuitive. Néanmoins, je ne regrette pas ce choix. Gutenberg est peut-être plus limité, mais il est gratuit, beaucoup moins lourd, et permet – last but not least – d’accéder à l’éditeur de code.
Comment utiliser Porto et installer une démo de site ?
Quand on utilise un thème Premium de ce type, on a tout intérêt à utiliser les démos incluses. De cette manière, en quelques minutes, vous disposez d’un site superbe à personnaliser. Cela dit, attention : il y a quelques erreurs à éviter lorsqu’on utilise Porto sur un thème existant. Dans ce tutoriel, nous allons donc voir comment activer Porto et installer un thème préconstruit. Pour cela, il suffit de suivre les étapes du "Setup Wizard".
1. Vérifier l’état du système et créer un thème enfant
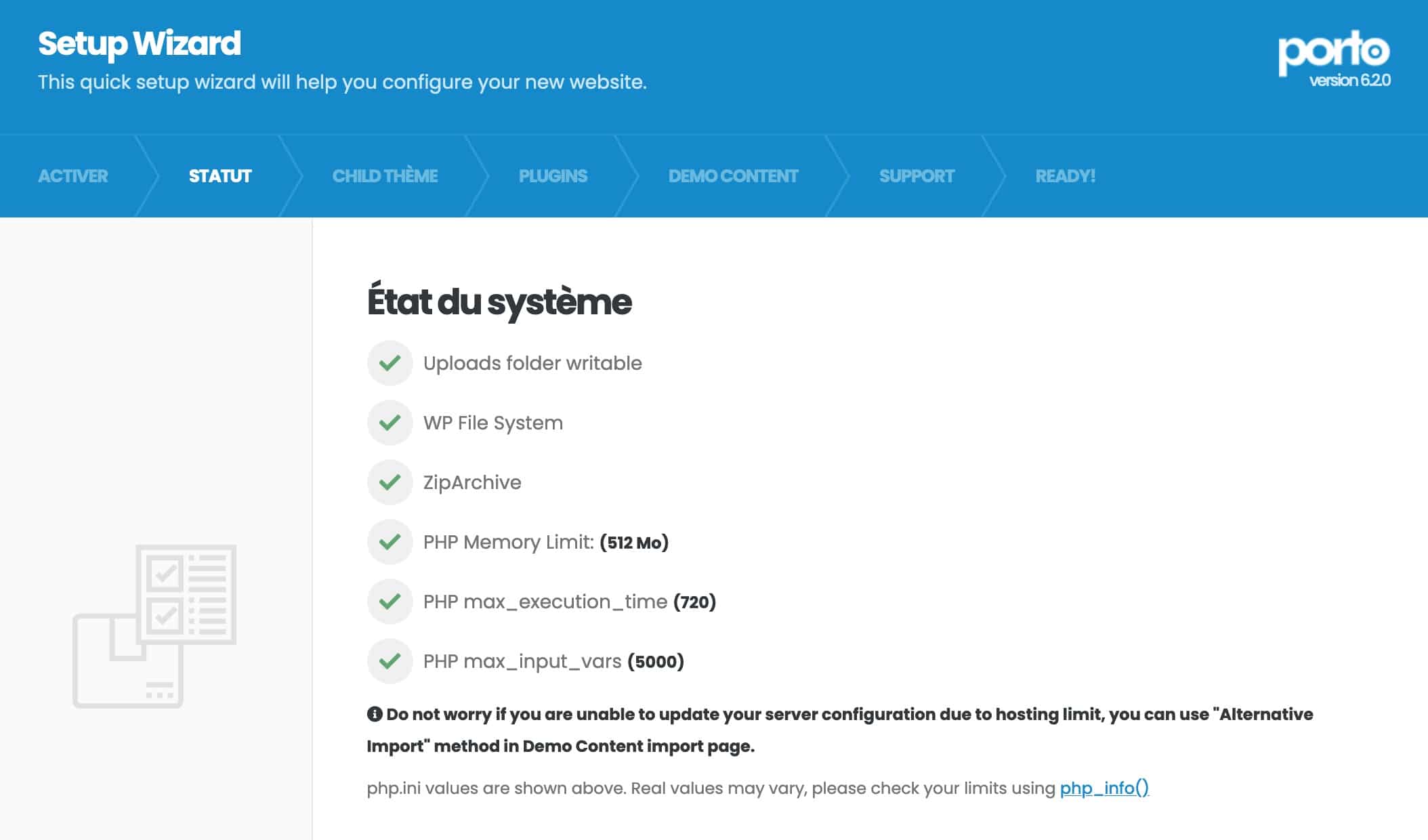
La première étape après l’activation du thème avec votre code d’achat, c’est celle qui vérifie la configuration de votre serveur. Ce thème Premium étant gourmand, il vous faudra peut-être modifier les valeurs PHP par défaut avec un fichier php.ini ou des extraits de code.

La page suivante vous demande si vous souhaitez créer un thème enfant, pour préserver toute modification apportée à votre fichier functions.php par exemple. Par prévoyance, on recommandera de suivre cette option et de laisser Porto créer et activer le child theme.
2. Installer les plugins requis
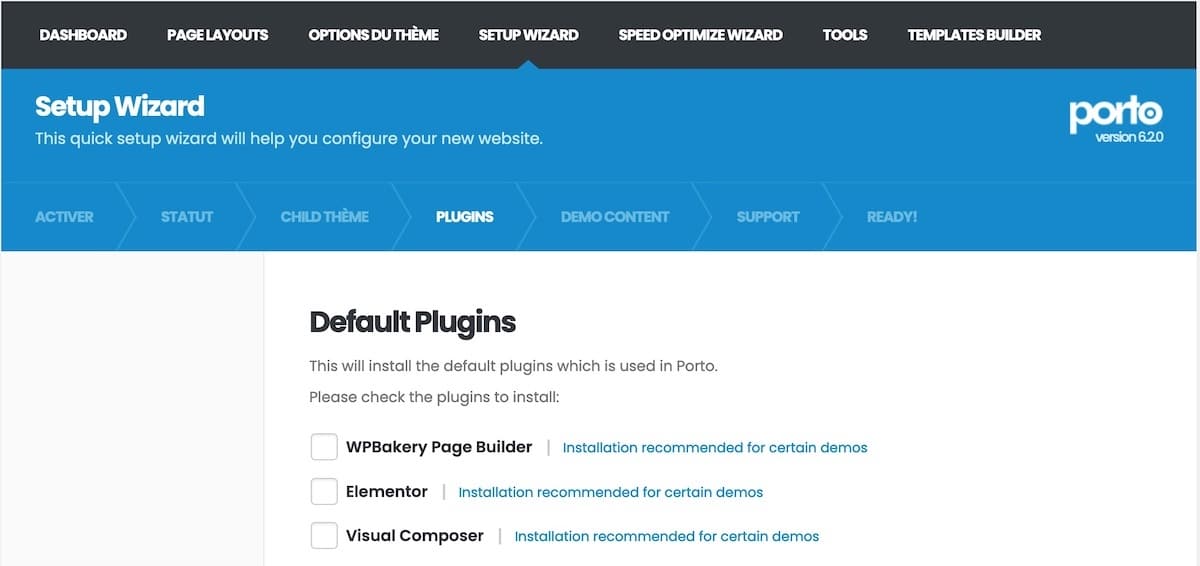
À ce stade de l'importation, on ne sait pas de quels plugins WordPress on aura besoin. Donc, dans le doute, on peut tout installer. Ce qui est sûr, c’est qu’il faudra choisir un page builder : soit rester à l’option de base avec Gutenberg, soit installer Elementor, WP Backery ou Visual Composer. Si le but est de créer une boutique e-commerce avec WooCommerce, on recommandera aussi l’installation des plugins de YITH : Wishlist, Ajax search, Compare. Contact Form 7 fait également partie des extensions à installer : il est utilisé à divers endroits du thème.

D’ailleurs, c’est ici qu’on peut regretter qu’il n’y ait pas une liste plus claire des plugins requis par chaque demo. Une fois que l’installation est lancée, il est trop tard : leur activation doit forcément se faire avant l’importation.
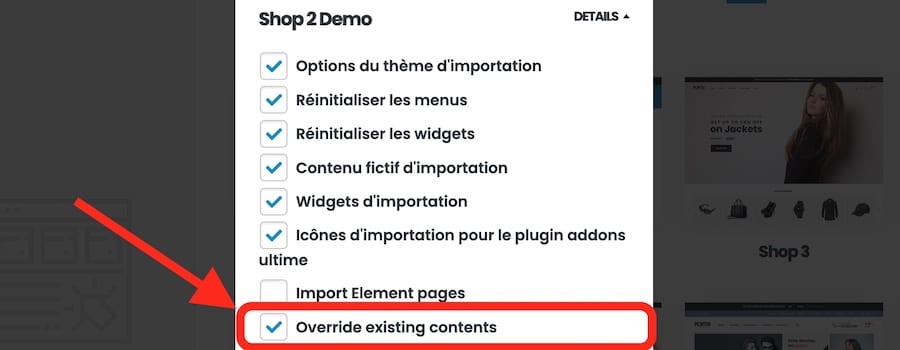
3. Attention au choix des options
La plus importante est celle-ci : par défaut, l’option "Remplacer les contenus existants" (Override existing contents) est sélectionnée. Et il faut dérouler le menu des "Détails" pour voir cette option ! C’est un choix franchement bizarre… et dangereux. En effet, quel est l’intérêt d’effacer les contenus déjà existants ?

Concrètement, cela fait que les pages, produits, posts, menus, etc. qui portent un ID identique au contenu de la démo seront remplacés par ceux de la démo. Donc faites attention à ce détail très loin d’être anodin, et ne laissez cette option cochée que si vous avez une excellente raison pour cela.
4. Choisir un des quatre page builders
C’est l’option nécessaire, et celle qui peut porter à confusion les utilisateurs qui n’ont pas l’habitude de ces page builder. Si vous avez l’habitude de l’un d’entre eux, vous préférerez sans doute celui-là par rapport aux autres. Au contraire, si vous n’en connaissez aucun, je vous recommande d’utiliser Gutenberg, la solution native. Elle offre certes un peu moins d’options, mais c’est sans doute le choix le plus stratégique pour la compatibilité à long terme et les performances.
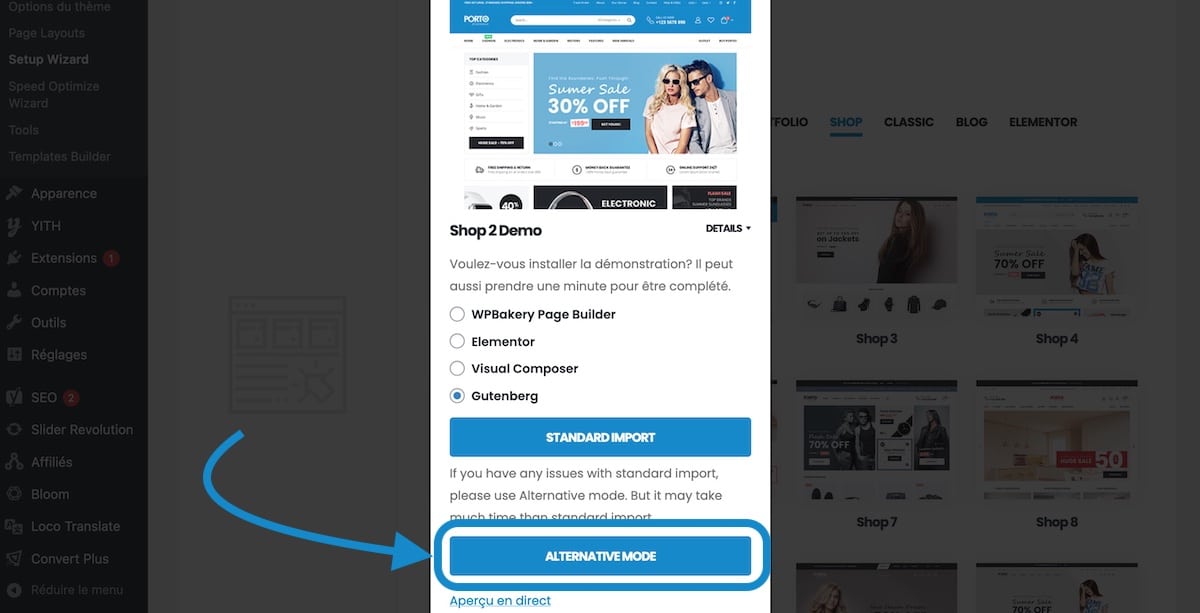
5. Choisir la méthode d’importation
Enfin, le thème offre deux manières d’importer la démo : la manière standard, et la manière alternative. Quelle différence entre les deux ? Ce n’est pas précisé. En toute logique, j’ai d’abord essayé avec la manière standard, mais ça n’a pas fonctionné. J’ai donc testé avec la manière alternative, et là ça a marché.

Pour avoir testé la manipulation sur deux hébergements différents, la manière standard a systématiquement planté. Je vous conseille donc d’opter directement pour le Alternative Mode ("Think different", comme dirait l’autre…).
Une fois que la démo est importée, il ne vous restera plus qu’à configurer votre site exactement comme vous le souhaitez — un sujet qui dépasse de loin ce test et ce court tutoriel.
Porto et WooCommerce : quel est le verdict ?
Dans mon cas, je souhaitais refaire une boutique qui compte plusieurs centaines de pages et de produits. J’ai été séduit par Porto, car il permet de créer des pages produits vraiment belles et claires. La présentation, les options amenées par les extensions, la fluidité avec laquelle fonctionne les pages de la boutique — c’est tout cela qui m’a porté vers ce thème Premium plutôt qu’un autre.
Voici la liste des choses que je trouve vraiment très bien faites en ce qui touche à Porto Multipurpose pour WooCommerce :
- La vitesse de chargement des pages et le placeholder qui apparaît pendant qu’elles se chargent
- Les polices, la taille des caractères, un soin apporté aux descriptions courtes et longues des produits
- Les options "liste de souhaits" et "comparer" sur chaque produit (avec les plugins Premium inclus)
Toutes ces choses apportent une dimension très pro à une boutique e-commerce. Avec le design soigné qui caractérise le thème, le choix n’a pas été très difficile. À l’heure actuelle, Porto me semble donc supérieur à Avada (un autre thème que j’apprécie beaucoup) pour créer une boutique e-commerce avec des produits physiques.
Conclusion
Si vous cherchez le meilleur thème WordPress pour une boutique e-commerce construite avec WooCommerce, Porto vous fait de l’œil. À l’heure actuelle, et pour ce que j’ai pu en juger, il s’agit en effet d’un des meilleurs choix, si ce n’est du meilleur choix tout court. C’est pour toutes les qualités que j’y ai vues que je l’ai moi-même choisi pour la refonte d’un des sites ecommerces que je gère.
Notez également qu’avec l’achat d’une licence via ThemeForest, vous bénéficiez des mises à jour à vie et d’un accès au support client de six mois. Cela peut vous être utile si vous rencontrez des problèmes dans la configuration du thème pendant que votre site est en construction. De votre côté, avez-vous testé Porto ? Ou trouvé des thèmes WordPress encore meilleurs pour WooCommerce ?







Laisser un commentaire